Документы, изделия, комплектующие, вхождения, и прокси в Fusion 360
Структура и доступ к данным Fusion осуществляется через документ (Document), изделие (Product), компонент (Component), вхождение (Occurrence) и прокси-объекты (proxy objects). Успешное использование API требует понимания каждого из этих типов объектов, как работать с ними, и как они взаимосвязаны.
Документы
Объект Документ представляет собой элемент в панели данных Fusion. На панель данных добавляется элемент каждый раз, когда создается новый документ Fusion (файл). Когда создается новый проект или открыта существующая конструкция, этот файл представляется в API как объект документ.
Изделия
Группы связанных данных хранятся в документе в качестве изделиеа.Например, один документ может содержать проектные данные Fusion, а также данные траектории инструмента. Различные типы данных хранятся в документе отдельно. Хоть они и хранятся отдельно, отношения между данными (например, ссылки траектории на геометрию проекта) поддерживаются и сохраняются в документе.
Объект Изделие является базовым классом, который представляет различные виды продукции. Для проектных данных существует объект проектирования, который наследуется от изделия.Документ может содержать только один объект проект. Код JavaScript ниже демонстрирует, как получить активное изделие из приложения, а затем передать его в объект проекта. Отбор завершится ошибкой, если активный изделие не является проектом.
- var app = adsk.core.Application.get();
- var ui = app.userInterface;
- var product = app.activeProduct;
- var design = adsk.fusion.Design(product);
- if (!design) {
- ui.messageBox('Отсутствует активный проект Fusion', 'Проект отсутствует');
- return;
- }
Компоненты
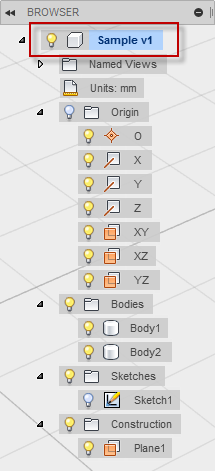
Проект Fusion может содержать один или несколько компонентов. Компоненты содержат различные типы геометрии Fusion (т.е. твердых тела, эскизы, конструкционную геометрия, скульптурные формы и т.д.). Каждый документ Fusion содержит один компонент по умолчанию, который называют корневым компонентом. В пользовательском интерфейсе, корневой компонент представлен верхним узлом в браузере. В примере, показанном ниже, корневой компонент является узел "Sample v1" и он содержит базовую конструкционную геометрию, два тела, один эскиз, и одну конструкционную плоскость.

Код JavaScript ниже показывает, как получить корневой компонент из проекта, а затем создать новый эскиз в нем с помощью конструкционной плоскости XY корневого компонента.
- // Получить корневой компонент активного проекта.
- var rootComp = design.rootComponent;
- // Создать новый эскиз на плоскости XY.
- var sketches = rootComp.sketches;
- var xyPlane = rootComp.xYConstructionPlane;
- var sketch = sketches.add(xyPlane, null);
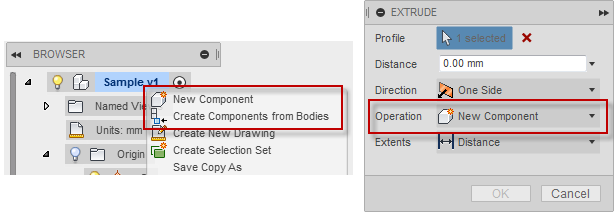
Интерфейс Fusion предоставляет несколько способов создания дополнительных компонентов в конструкции, такие как команды: "Новый компонент" или "Создать компоненты из тел", или выбрав "Новый компонент", как операции для выполнения при создании нового элемента.

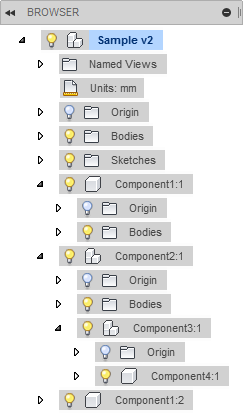
Для каждого нового созданного компонента в браузере добавляется новый узел, как показано ниже.

Нажатие кнопки-переключателя справа от компонента узла в браузере активирует этот компонент, как показано ниже. При создании новой геометрии, с использованием пользовательского интерфейса (например, эскизы, конструкционная геометрия и т.д.), он всегда создается в активном компоненте. Корневой компонент всегда активен по умолчанию после открытия или создания документа.

При создании новой геометрии с использованием API, активный компонент не используется. Вместо этого, новая геометрия создается в компоненте, к которому подучен доступ из API. Пример кода, приведенный ниже (так же, как было показано ранее), сначала получает объект Component, который представляет корневой компонент, а затем добавляет новый эскиз к нему, используя связанную коллекцию эскизов. Аналогичным образом, новая геометрия (например, эскиз) могут быть добавлены к любому компоненту в проект путем получения компонентных объектов и с помощью его связанной функциональности.
- // Получить корневой компонент активного проекта.
- var rootComp = design.rootComponent;
- // Создать новый эскиз на плоскости ху.
- var sketches = rootComp.sketches;
- var xyPlane = rootComp.xYConstructionPlane;
- var sketch = sketches.add(xyPlane, null);
Вхождения
Вхождение можно рассматривать как пример компонента. Это вхождение компонента (а не самого компонента), что и отображается в браузере Fusion и графически. Когда создается новый компонент, он технически не представляется в браузере в качестве компонента, но, скорее, как вхождение, которое ссылается на компонент и носит имя этого компонента (напр. Component1:1). Идея вхождений становится более очевидной, когда вхождение копируется, результатом чего является несколько экземпляров одного и того же компонента. Любые изменения, внесенные в один экземпляр компонента, также осуществляется для всех других экземпляров (вхождений). Это происходит по причине того, что вы редактируете один реальный компонент и видите изменения, отраженные во всех вхождениях, которые ссылаются на этот компонент. Каждый документ Fusion (файла) содержит корневой компонент, представленный в верхнем узле в дереве браузера. Корневой компонент - это только актуальный компонент, который показан в браузере и единственный компонент, который виден непосредственно без вхождения.
Основные различия между компонентами и вхождениями, перечислены ниже:
- Компонент содержит геометрию, в то время как вхождение не имеет геометрии как таковою, а просто отображает геометрию, содержащиеся в компоненте, на который он ссылается.
- Геометрия компонентов всегда определяется по отношению к пространству модели и не могут быть перемещены или ограничены. Вхождения могут быть переориентированы, перемещены и ограничены в любой точке конструкции.
- Компоненты не отображаются непосредственно в окне браузера или графического (за исключением корневого компонента). Вхождения представлены в браузере и графическом окне.
- Вхождение может иметь переопределенный внешний вид, который может отличаться его от других вхождений. Применение внешнего вида к телу в компоненте может повлиять на все вхождения, которые ссылаются на этот компонент.
Вхождения представляют детали и подсборки в корневом компоненте. Компоненты содержат не только геометрию, но они также могут содержать вхождения других компонентов, что позволяет организовывать вложенность вхождений по мере необходимости, чтобы определить структурированную сборку, как показано ниже.

Для того, чтобы создать новый компонент при помощи API, должно быть создано новый вхождение. За исключением корневого компонента, компонент не может существовать без, по крайней мере, в одном случае ссылающейся. Пример кода JavaScript ниже создает новое вхождение, которое имеет побочный эффект создания нового компонента. Он затем создает эскиз и выдавливание в этом компоненте. Наконец, он создает новое дополнительное вхождение компонента, в результате чего получается два экземпляра цилиндрической части.
- // Создать новое вхождение.
- var trans = adsk.core.Matrix3D.create();
- var occ = rootComp.occurrences.addNewComponent(trans);
- // Получить связанный компонент.
- var newComp = occ.component;
- // Создать новый эскиз на плоскости ху и начертить круг.
- var sketches = newComp.sketches;
- var xyPlane = newComp.xYConstructionPlane;
- var sketch = sketches.add(xyPlane, null);
- sketch.sketchCurves.sketchCircles.addByCenterRadius(adsk.core.Point3D.create(0,0,0), 5.0);
- // Создание выдавливания.
- var extInput = newComp.features.extrudeFeatures.createInput(sketch.profiles.item(0), adsk.fusion.FeatureOperations.NewBodyFeatureOperation);
- var distance = adsk.core.ValueInput.createByReal(10.0);
- extInput.setDistanceExtent(false, distance);
- var ext = newComp.features.extrudeFeatures.add(extInput);
- // Создать новое вхождение для компонента, смещение на 15 см в направлении Х.
- trans.setCell(0, 3, 15.0);
- var newOcc = rootComp.occurrences.addExistingComponent(newComp, trans);
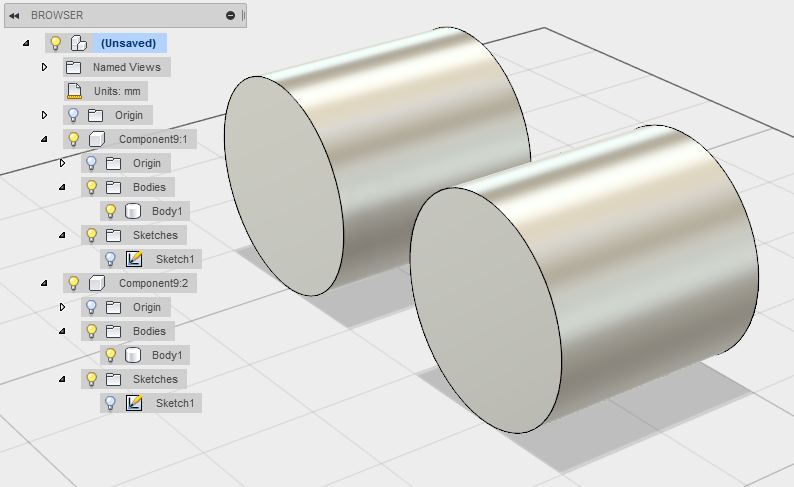
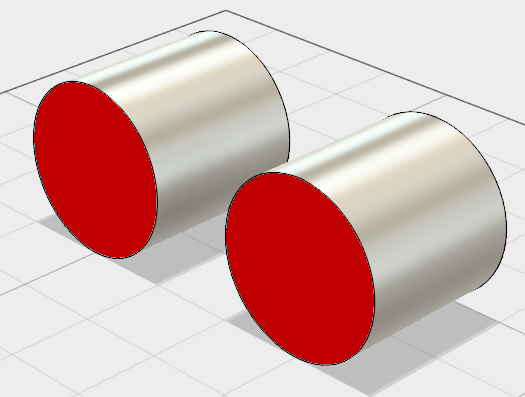
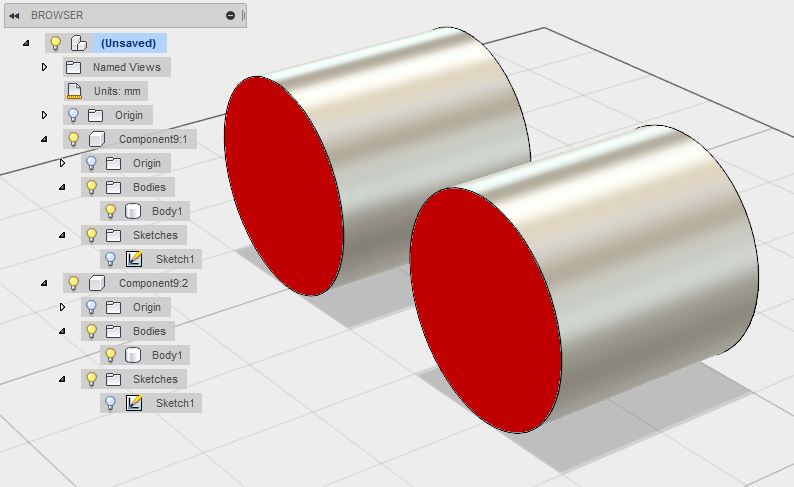
Выполнение кода выше приводит к созданию модели, показанной ниже. Два вхождения создаются, как ссылки на Component9. Геометрия двух вхождений совпадает, потому что они оба ссылаются на один компонент.

Изменения, внесенные в компонент, влияют на оба вхождения. Тем не менее, изменения, внесенные в положение или переопределение внешнего вида, являются специфическими для этого вхождения, и не влияют на остальные вхождения, и они не влияют на содержимое основного компонента.
Прокси (заместитель)
В приведенном выше примере с участием двух цилиндров, демонстрируется вызов при работе с моделями, которые содержат многочисленные ссылки (вхождения) в одном представлении геометрии (компоненте). На рисунке ниже выделена одна грань компонента. Потому что есть два вхождения, ссылающиеся на компонент, то есть два представления грани в сборке. В пользовательском интерфейсе эти два грани, рассматриваются как две отдельные. Например, каждая грань имеет свою позицию, которую можно измерить, или ограничения могут быть определены, как такие, которые включают в себя одну из граней независимо от других.

Хотя в пользовательском интерфейсе они обрабатываются отдельно, в действительности в компоненте только одна красная грань. Каждое вхождение ссылается на одну и ту же грань. Их грани являются "прокси" или дублерами фактической грани. Прокси - это сборочное представление объекта, содержащегося в компоненте. При работе в интерактивном режиме в сборке и выборе геометрии, все есть прокси; фактическая геометрия содержится в компонентах. Единственная геометрия, которая поддерживается непосредственно, без использования прокси - это та, которая содержится в корневом компоненте.
Прокси необходимы для того, чтобы иметь возможность однозначно указать каждую из двух сторон выше. Прокси также значительно упрощает работу с API, разрешая работу напрямую с геометрией (ссылаемой из компонента), как если бы она на самом деле существовала во вхождении. Использование API для запроса центральных точек двух круглых граней выше вернет две различные точки, которые в мире (коревом компоненте) компонента пространстве имеют правильное расположение. Все это происходит автоматически, без необходимости расчета грани корневого компонента, вхождения корневого компонента, или даже вхождения нескольких уровней глубоко в сборке.
Прокси - это не новая геометрия, но определяет полный путь к фактическим сущностям (объектам), содержащимся в компоненте. Это позволяет Fusion возвратить информацию (например, положение) о них из контекста вхождения. Например, показанные ниже два вхождения Component9. Так как компоненты не видны в браузере, мы не видим Component9, но вместо этого он является вхождением (Component9:1 и Component9:2), которые видны. Компонент содержит только одну красную грань "RedFace', но есть два экземпляра его, которые отображается в сборке. Чтобы определить эти две грани отчетливо, необходим полный путь к каждой грани для каждого входения. Грань в Component9:1 может быть представлена полным путём, "Component9:1/RedFace". Грань в Component9:2 представлена полным путём "Component9:2/RedFace".

В Fusion любой объект, который может быть выбран, может также действовать в качестве прокси. В Fusion API, объекты, которые могут выступать в качестве прокси, поддерживают два дополнительных свойства и один дополнительный метод. Свойствами являются: assemblyContext и nativeObject.Свойство assemblyContext возвращает вхождение верхнего уровня в пути прокси. Свойство nativeObject возвращает реальный объект в представлении компонента прокси. Так, для приведенного выше примера, nativeObject может вернуть BRepFace из Component9.Все объекты, которые поддерживают прокси, также поддерживает метод createForAssemblyContext. Этот метод используется для добавления необходимой информации о пути к объекту для того, чтобы создать прокси, или добавить дополнительную информацию о пути к существующему прокси. Вызов createForAssemblyContext на (RedFace) объекта BRepFace, содержащейся в Component9 в приведенном выше примере, и передача одного из вхождений; Component9:1 или Component9:2, возвращает прокси для этой грани в контексте вхождения, которое было передано.
Общая проблемой при работе с API - это отсутствие правильного объекта для выполнения определенной функции. Например, добавление эскиза к коллекции эскизов корневого компонента, и указание RedFace для создания на ней эскиза, требует грани, которая будет представлена в контексте корневого компонента. Фактический объект BRepFace (RedFace) не может быть предоставлен непосредственно, потому что он неоднозначен в том, что Fusion не знает, какой из двух вхождений (вхождений), чтобы использовать. Что необходимо вместо этого прокси к грани, в контексте корневого компонента. Прокси сообщает Fusion, которую грань использовать.
Обсуждение: http://adn-cis.org/forum/index.php?topic=2879
Опубликовано 25.07.2015

