Особенности, характерные для JavaScript - Часть 1
Fusion 360 имеет один API, который можно использовать из нескольких языков программирования. В большинстве случаев, API используется очень подобным образом для каждого из языков программирования, просто с небольшой оглядкой на специфические языковые изменения синтаксиса. Тем не менее, в некоторых случаях существуют значительные различия в том, как API используется для конкретного языка. В этой теме обсуждается различия, которые являются уникальными для JavaScript и охватывает вопросы, перечисленные ниже.
Редактирование и отладка сценариев или надстроек JavaScript
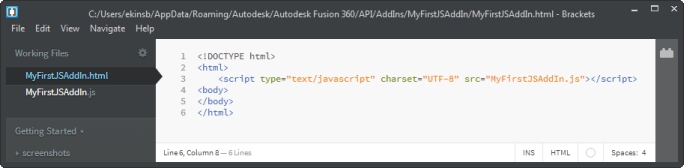
При редактировании сценария JavaScript, будет использоваться редактор Brackets в котором можно просматривать и редактировать сценарии.При создании сценария JavaScript создаются два файла: JavaScript с расширением .js и сопровождающий файл .html. HTML-файл используется для определения того, какие файлы JavaScript, надо загрузить. Содержимое HTML файла, приведено ниже.

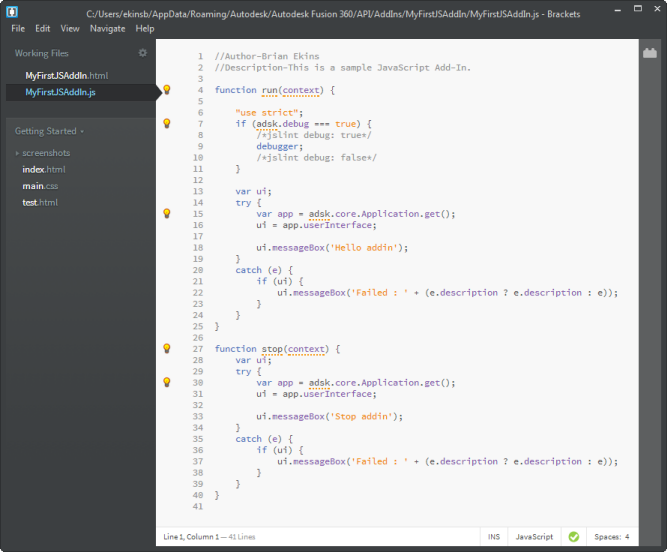
Файл .js содержит код JavaScript. При создании нового сценария или надстройки, он содержит код с функцией "run", который вызывается Fusion, когда сценарий загружается. Затем он получает объект приложения Fusion, использует объект Application для получения объекта UserInterface, а затем отображает окно сообщения. Редактор Brackets и код JavaScript для новой надстройки приведен ниже.

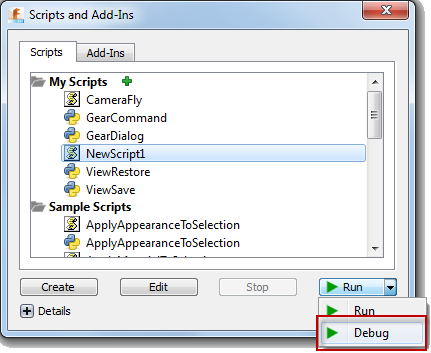
Редактор Brackets используются исключительно для редактирования кода JavaScript, он не поддерживает отладку. На самом деле вы можете использовать любой текстовый редактор для редактирования кода и не ограничены использованием исключительно Brackets. Для отладки выберите сценарий в диспетчере сценариев, а затем выберите опцию "Debug" из выпадающего меню в нижней части диалогового окна, как показано ниже.

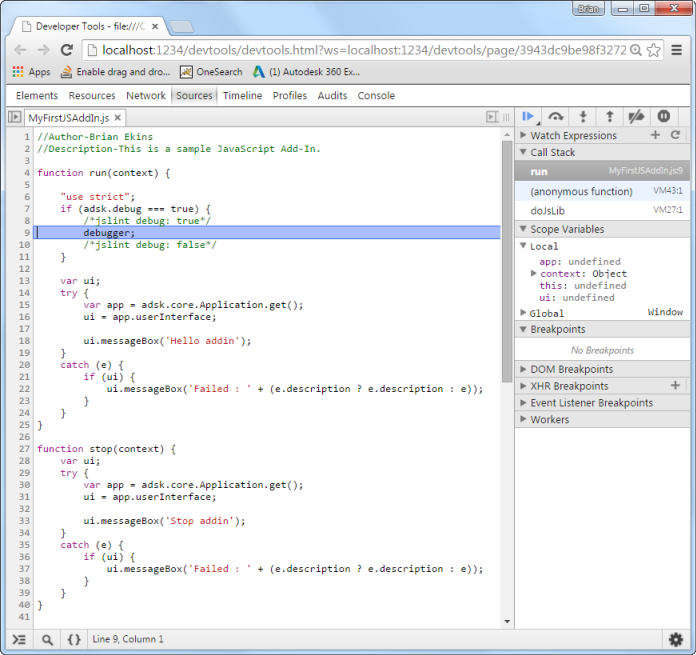
Окно браузера будет отображаться в режиме отладки со сценарием, который работает, но с выполнение будет прервано на операторе debugger. Вы можете добавить точки останова и пошагово выполнять код, как показано ниже.

Очень мощная функция отладчика JavaScript в том, что во время отладки вы можете при наведении курсора на любую переменную посмотреть её значение. Переменные, которые ссылаются на объекты Fusion, отобразят все свойства этого объекта. Вы можете нажать на любое свойство, чтобы посмотреть его текущее значение. Для свойств, которые возвращают объекты, это отобразит все свойства, которые поддерживает объект. Это обеспечивает "живое" видение модели объекта Fusion. Это показано ниже, используя объект Application путем наведения курсора на "app" отображает всплывающее окно. Нажатие на свойство "ActiveDocument" расширяет его, и вы можете видеть, что он возвращает объект FusionDocument. Нажав на свойство "design" вы можете увидеть, что он возвратит объект Design. Вы также можете увидеть другие свойства объекта "Design" в списке.

При отладке вы можете редактировать код в окне браузера, но этот код является временным и существует только в то время отладки, так что любые изменения, внесенные будут потеряны, как только сеанс отладки завершается. Вы всегда должны вносить изменения в исходный файл .js.
Источник: http://help.autodesk.com/view/NINVFUS/ENU/?guid=GUID-C081FA71-4541-4CA5-AA08-7343EF6701B4
Обсуждение: http://adn-cis.org/forum/index.php?topic=3201
Опубликовано 13.11.2015Отредактировано 13.11.2015 в 17:28:47


