Отображение анимации и содержимого CAM
Загружаемые для просмотра документы часто содержат несколько моделей, к которым вы можете получить доступ: это может быть несколько 3D-объектов или представлений, несколько листов 2D и т. д. В случае Fusion Design, загруженный документ может также содержать несколько анимаций или настроек CAM. Вы можете найти их таким же образом, как вы находите основное содержимое 2d/3d:
- // Загрузка основного 3D-контента
- var geometryItems = Autodesk.Viewing.Document.getSubItemsWithProperties(doc.getRootItem(), {
- 'type': 'geometry',
- 'role': '3d'
- }, true);
- if (geometryItems.length > 0) {
- var path = doc.getViewablePath(geometryItems[0]);
- viewer.loadModel(path, {}, onModelLoaded);
- }
- // Загрузка настроек CAM
- // Сначала найдите папку, содержащую установки
- var camItems = Autodesk.Viewing.Document.getSubItemsWithProperties(doc.getRootItem(), {
- 'type': 'folder',
- 'role': 'cam'
- }, true);
- // Теперь вы можете просто просмотреть их и найти геометрию
- // Здесь мы просто загружаем первый
- if (camItems.length > 0) {
- var path = doc.getViewablePath(camItems[0].children[0]);
- viewer.loadModel(path, {}, onModelLoaded);
- }
Здесь вы можете найти пример приложения Node.js, который показывает, как это сделать: https://github.com/adamenagy/data.management-nodejs-animation
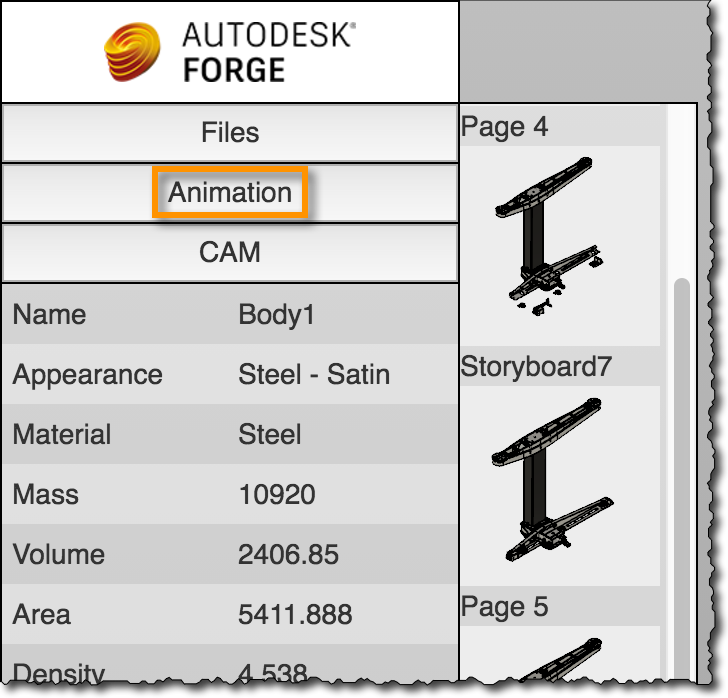
Когда вы запустите его, после входа в свою учетную запись A360 вы можете найти свои модели в меню «Файлы»:

Если модель содержит анимации, они будут перечислены в меню «Анимация»:

Если они также содержат данные САМ, они будут перечислены в меню САМ:

Для того чтобы получить полную поддержку для данных CAM и анимации, может потребоваться загрузить соответствующие расширения просмотра. «Autodesk.CAM360» для CAM и «Autodesk.Fusion360.Animation» для анимации.
Источник: https://forge.autodesk.com/blog/show-animation-and-cam-content
Обсуждение: http://adn-cis.org/forum/index.php?topic=
Опубликовано 30.05.2017

