Передача результатов расчетов Wolfram|One в Autodesk Fusion 360
В рамках процесса разработки может потребоваться передача результатов математических вычислений в окончательный дизайн, расположенный в САПР, с возможностью их обновления во время изменений. В качестве математической системы можно было использовать Wolfram|One. В качестве системы САПР - Autodesk Fusion 360.
Создание блокнота Wolfram|One
Ниже приведен снимок экрана этого блокнота:

Чтобы осуществить запрос, мы передаем параметры, добавляя их к URL-адресу:
https://www.wolframcloud.com/objects/user-e2e7e7b9-b7ce-4012-8b07-3f4d0d04b0d2/cuboid?x=10
Этот URL-адрес вернет ответ в формате JSON:
- {
- "w": 10,
- "d": 70,
- "h": 30
- }
Теперь мы можем работать с Autodesk Fusion 360.
Передача переменных в Fusion 360
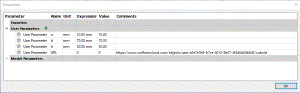
Создайте модель с определенными пользовательскими параметрами, которые связаны с измерениями. А один - с URL-адресом блокнота:

Чтобы импортировать параметры из JSON, создадим надстройку JS:
- //Author-ndesign.co
- //Description-Passing the Wolfram|One data to the Autodesk Fusion 360
- function run(context) {
- "use strict";
- if (adsk.debug === true) {
- /*jslint debug: true*/
- debugger;
- /*jslint debug: false*/
- }
- var ui;
- try {
- var app = adsk.core.Application.get();
- ui = app.userInterface;
- var product = app.activeProduct;
- var design = adsk.fusion.Design(product);
- var params = design.userParameters; //get the list of parameters
- var data = null;
- var xhr = new XMLHttpRequest();
- xhr.withCredentials = false;
- xhr.onreadystatechange = function() {
- if (this.readyState == 4) {
- var resp = this.resoponseText;
- var myArr = JSON.parse(this.responseText);
- for (var prop in myArr){
- var curP = params.itemByName(prop);
- curP.value = myArr[prop];
- }
- }
- };
- var notebook = params.itemByName("URL").comment+"?x="+params.itemByName("w").value;
- xhr.open("GET", notebook);
- xhr.responseType = "text";
- xhr.send(data);
- }
- catch (e) {
- if (ui) {
- ui.messageBox('Failed : ' + (e.description ? e.description : e));
- }
- }
- }
- function stop(context) {
- var ui;
- try {
- var app = adsk.core.Application.get();
- ui = app.userInterface;
- ui.messageBox('Stop addin');
- }
- catch (e) {
- if (ui) {
- ui.messageBox('Failed : ' + (e.description ? e.description : e));
- }
- }
- }
Полный код доступен здесь: Project Loxodonta
Теперь запустите эту надстройку, чтобы обновить значения параметров.
Обсуждение: http://adn-cis.org/forum/index.php?topic=
Опубликовано 01.07.2017

