Легкое создание кнопок на ленте для вызова внешних команд
Создавая собственную внешнюю команду в интерфейсе Revit ее можно вызвать двумя способами:
Описать внешнюю команду в файле манифеста addin
- <?xml version="1.0" encoding="utf-8"?>
- <RevitAddIns>
- <AddIn Type="Command">
- <Text>Command PipeCreation</Text>
- <Description>Some description for PipeCreation</Description>
- <Assembly>PipeCreation.dll</Assembly>
- <FullClassName>PipeCreation.Command</FullClassName>
- <ClientId>da5307a6-0182-4f28-8387-dd0de47446ec</ClientId>
- <VendorId>ADNCIS</VendorId>
- <VendorDescription>http://adn-cis.org </VendorDescription>
- </AddIn>
- </RevitAddIns>
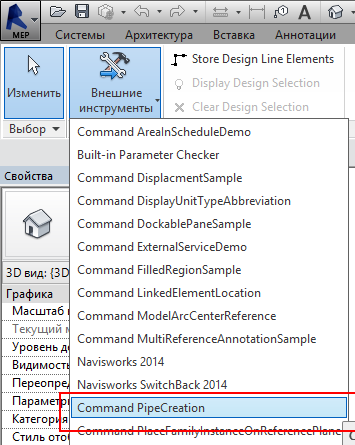
В этом случае Revit автоматически добавит команду в раскрывающийся список Внешние инструменты на вкладке Надстройки

Другой способ, более дружелюбный к пользователю – это создание кнопки, по нажатию которой будет вызываться ваша внешняя команда.
В Revit есть несколько типов кнопок. Самый простой и часто используемый – PushButton.

PushButton может быть высотой с размер панели на ленте, а также можно разместить кнопки в вертикальный ряд по три кнопки, соответственно размер кнопки будет 1/3 от высоты панели.
Для того чтобы разместить кнопку, на ленте, нужно также предварительно указать вкладку, например, Надстройки, и Панель на вкладке. Часто панель необходимо предварительно создать, чтобы визуально разделить вашу кнопку от других, либо для логической группировки.
Создавать свои вкладки, панели и кнопки необходимо в методе OnStartup класса, реализуемого интерфейс IExternalApplication. Данный класс необходимо зарегистрировать в файле манифеста
- <AddIn Type="Application">
- <Name>Application RibbonUtilSample</Name>
- <Assembly>RibbonUtilSample.dll</Assembly>
- <FullClassName>RibbonUtilSample.App</FullClassName>
- <ClientId>1ff8229e-eb6d-4d70-a947-0f888cdb031d</ClientId>
- <VendorId>ADNCIS</VendorId>
- <VendorDescription>http://adn-cis.org</VendorDescription>
- </AddIn>
При загрузке Revit будет выполнен метод OnStartup объявленного класса.
Для создания кнопки, необходимо:
1) Создать объект класса PushButtonData в котором необходимо указать:
- Идентификатор кнопки. Задается строкой. Должен быть уникальным среди всех кнопок в Revit. Задается строкой
- Название кнопки, которое будет видеть пользователь
- Путь к файлу сборки, в котором находится команда, которую нужно вызвать при нажатии на кнопку
- Полное название класса команды, т.е. класса, реализующего интерфейс IExternalCommand, находящегося в сборке, указанной в предыдущем параметре.
- Дополнительно можно задать изображение для кнопки.
- Также можно задать дополнительное описание команды, которое пользователь будет видеть при наведении курсора мыши на кнопку
2) Добавить на панель новую кнопку, передав объект класса PushButtonData. Саму панель предварительно нужно получить.
Полный код, создающий новую вкладку и затем панель, выглядит примерно так:
- public Result OnStartup(UIControlledApplication a)
- {
- var assembly = Assembly.GetExecutingAssembly();
- PushButtonData pushButtonData
- = new PushButtonData("adncisButton",
- "ADN-CIS",
- assembly.Location,
- "RibbonUtilSample.Command");
- pushButtonData.LongDescription = "Пример описания для команды";
- // ищем путь к файлу изображения
- var assemblyDir = new FileInfo(assembly.Location).DirectoryName;
- var imagePath = Path.Combine(assemblyDir, "adn-cis-logo.png");
- pushButtonData.LargeImage = new BitmapImage(new Uri(imagePath));
- // Создадим новую вкладку
- // При этом нельзя проверить есть ли уже такая вкладка или нет
- a.CreateRibbonTab("ADN-CIS");
- // Создаем новую панель на вкладке ADN-CIS
- var panel = a.CreateRibbonPanel("ADN-CIS", "Панель ADN-CIS");
- // Добавляем кнопку на панель
- panel.AddItem(pushButtonData);
- return Result.Succeeded;
- }
Данный подход для создания кнопок лично мне показался довольно громоздким и неудобным, а некоторые вещи вообще данный подход не позволяет реализовать. Недостатки на мой взгляд следующие:
1) Необходимо указывать путь к файлу сборки. Это конечно полезно, когда вам нужно добавить кнопку на выполнения команды из внешней сборки. Но в 99% случаев класс команды находится в той же самой сборке, где и метод создания кнопки. Как минимум этот параметр можно было сделать опциональным.
2) Необходимость указывать название класса команды в виде строки. А значит нет подсказки при вводе наименования. Необходимо беспокоиться о названии при переименовании класса команды
3) Изображение необходимо задавать в виде объекта класса ImageSource. Это конечно решаемо, но создает некие трудности, например, нельзя просто так вставить изображение из ресурсов.
4) Невозможно проверить есть ли вкладка с таким именем или нет. Это необходимо, например, если вы создаете несколько своих приложений в разных проектах и их необходимо поместить на одну вкладку.
5) То же самое, но с панелью
Список недостатков довольно внушителен и в один прекрасный момент я решил создать небольшую утилиту, которая облегчит создание кнопок.
Создание кнопки с помощью утилиты становится гораздо проще. Ту же самую кнопку, можно создать гораздо проще и понятнее с помощью всего лишь одного выражения:
- Ribbon.GetApplicationRibbon(a)
- .Tab("ADN-CIS")
- .Panel("Панель RibbonUtil")
- .CreateButton<Command>("adncis2",
- "ADN-CIS2", b =>
- {
- b.SetLargeImage(Resources.adn_cis_logo);
- b.SetLongDescription("Описание кнопки, созданной с помощью утилиты");
- });
Результат создания двух кнопок стандартным методом и с помощью утилиты выглядит так:

Утилита устранят все недостатки создания кнопок стандартным методом и обладает интуитивно понятным, так называемым, fluent интерфейсом.
На данный момент поддерживается создание простых кнопок, создание группы вертикальных кнопок и создание разделителей.
Приведу пример более создания большего количество кнопок

Для создания 8 кнопок также было использовано всего одно выражение:
- Ribbon.GetApplicationRibbon(a)
- .Tab("MyTab")
- .Panel("Panel1")
- .CreateButton("btn1",
- "Button1",
- typeof (Command1),
- btn => btn
- .SetLargeImage(Resources
- ._1348119708_face_monkey_32)
- .SetSmallImage(Resources
- ._1348119708_face_monkey_16))
- .CreateSeparator()
- .CreateButton<Command2>("btn2",
- "Button2",
- btn => btn
- .SetLongDescription("This is a description of the button2")
- .SetLargeImage(Resources
- ._1348119643_face_glasses_32))
- .CreateStackedItems(si=>
- si
- .CreateButton<Command3>("btn3", "Button3",
- btn=>btn
- .SetSmallImage(Resources.
- _1348119594_preferences_system_16))
- .CreateButton<Command4>("btn4", "Button4",
- btn=>btn
- .SetSmallImage(Resources.
- _1348119621_internet_web_browser_16)))
- .CreateSeparator()
- .CreateStackedItems(si =>
- si
- .CreateButton<Command3>("btn3_1", "Button3",
- btn => btn
- .SetSmallImage(Resources
- ._1348119594_preferences_system_16))
- .CreateButton<Command4>("btn4_1", "Button4",
- btn => btn
- .SetSmallImage(Resources
- ._1348119621_internet_web_browser_16))
- .CreateButton<Command1>("btn1_1", "Button1",
- btn=>btn
- .SetSmallImage(Resources
- ._1348119553_face_smile_big_16)))
- ;
Для использования утилиты вам необходимо добавить сборку VCRevitRibbonUtil.dll в ваш проект и добавить
- using VCRevitRibbonUtil;
Скачать исходный код утилиты вы можете на GitHub или в виде архива.
Автор перевода: Виктор Чекалин
Обсуждение: http://adn-cis.org/forum/index.php?topic=494
Опубликовано 30.01.2014

